Переходим с Font Awesome на IcoMoon и уменьшаем размер файлов иконочных шрифтов
•
Александр Котов
•
438 слов
веб
вёрстка
дизайн
минимализм
технологии
Иконочные шрифты и SVG-спрайты — это современный и лёгкий (в плане количества загружаемой веб-браузером информации) способ улучшить наглядность вашего веб-сайта. Конечно, важные элементы пользовательского интерфейса можно подписывать обычным текстом и выделять оформлением, однако изображения позволяют гораздо эффективнее фокусировать восприятие пользователя на ключевых элементах. Например, когда мы ищем на веб-сайте ссылки на социальные сети, такие как Twitter, мы гораздо быстрее находим их, если они проиллюстрированы изображением с логотипом компании.

Раньше каждая такая картинка была представлена отдельным файлом, зачастую в растровом формате. Сейчас принято упаковывать всё в один файл шрифта (в форматах EOT, TTF, WOFF, WOFF 2.0) или набора векторных спрайтов (в формате SVG). Преимущества такого подхода следующие:
- Веб-браузер делает один запрос к серверу вместо множества, увеличивая эффективность передачи данных по сети и обработки их на стороне клиента.
- Такие файлы эффективно кэшируются веб-браузером, уменьшая в дальнейшем объём передаваемых по сети данных.
- Векторный формат графики позволяет масштабировать изображения без потери качества.
- К шрифтам автоматически применяются алгоритмы сглаживания, что делает внешний вид картинок безупречным.
Некоторые веб-дизайнеры самостоятельно создают наборы иконочных шрифтов, однако большинство пользуется готовыми решениями. Самым популярным из них является Font Awesome[2]. Он предоставляет более двух тысяч иконок в бесплатной версии и более двадцати пяти тысяч в платной. Бесплатную версию я давно использовал на своих веб-сайтах, в том числе и на этом. Недавно я анализировал его с помощью инструментов, о которых писал ранее[1], и столкнулся с существенным (для меня) недостатком. В начале данной статьи я указал, что иконочные шрифты являются лёгким решением. Однако набор Font Awesome весит более 150 КиБ, и не существует простых способов уменьшить его размер, исключив неиспользуемые изображения.
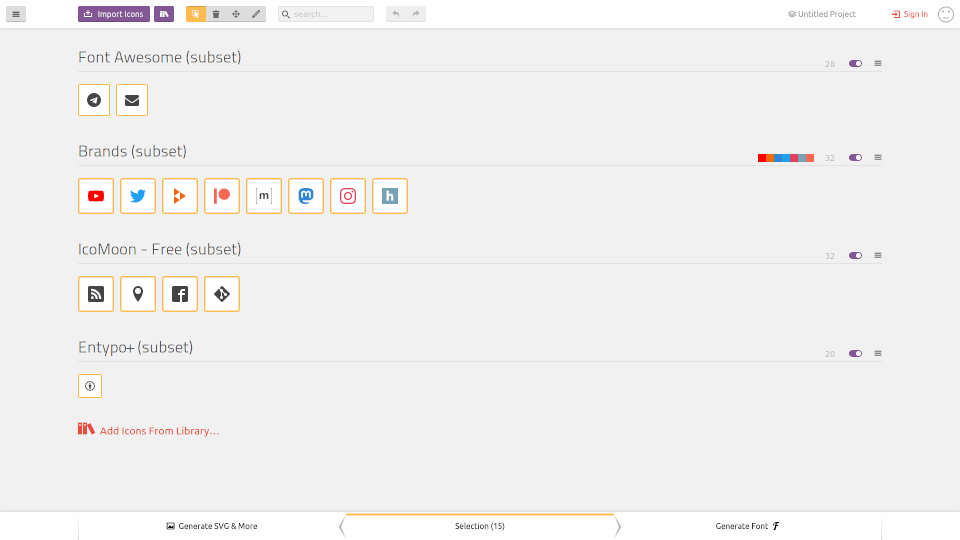
В поисках решения я наткнулся на альтернативный проект IcoMoon[3], и теперь хочу его порекомендовать. Он представляет из себя конструктор иконочных шрифтов и позволяет выбрать только те иконки, которые вам необходимы. В бесплатной версии доступно множество изображений из разных наборов, в том числе из Font Awesome.

После выбора нужных вам иконок в конструкторе перейдите на страницу «Generate Font». Рядом с кнопкой «Download» появится изображение шестерни, нажав на которое можно настроить некоторые параметры будущего архива. После настройки загрузите архив. В нём будут файлы с примерами использования, документацией и т.п. Нас же интересуют следующие файлы, которые нужно будет перенести в ваш проект:
-
fonts/icomoon.(eot|svg|ttf|woff)— сами иконочные шрифты и спрайты. -
style.css— файл стилей CSS для использования иконок в HTML. -
selection.json— этот файл можно в будущем загрузить на IcoMoon для редактирования вашего набора.
Скорее всего, вам придётся отредактировать файл
style.css.
В нём указаны пути к шрифтам относительно данного файла:
1 @font-face {
2 /* ... */
3 src: url('fonts/icomoon.eot?yg7z1s');
4 src: url('fonts/icomoon.eot?yg7z1s#iefix') format('embedded-opentype'),
5 url('fonts/icomoon.ttf?yg7z1s') format('truetype'),
6 url('fonts/icomoon.woff?yg7z1s') format('woff'),
7 url('fonts/icomoon.svg?yg7z1s#icomoon') format('svg');
8 /* ... */
9 }
Если у вас относительные пути другие, то исправьте их. Например, мне пришлось заменить
fonts/
на
../fonts/.
Также учтите, что иконки из категории
«Brands»
по умолчанию имеют определённые цвета. Если вам эти цвета не подходят, то уберите строки
color:.
Связанные статьи
Ссылки
- Font Awesome — The Internet's icon library and toolkit, used by millions of designers, developers, and content creators
- IcoMoon — Pixel Perfect Icon Solutions